#75 Qué es el diseño inclusivo
Durante los 20 años que llevo trabajando en diseño siempre me he encontrado el mismo problema en los perfiles que nos dedicamos a ello y es una falta de interés generalizado en aplicar pautas de diseño inclusivo en nuestros procesos de trabajo.
Quizás el motivo principal es porque se piensa que es un esfuerzo extra y por tanto mayor coste, dedicar tiempo a hacer más inclusivos los servicios o productos que diseñamos y desarrollamos, de forma que cualquier persona lo pueda utilizar. En este episodio hablo sobre este tema:
Te recomiendo escuches el podcast donde te hablo de ello:
No te pierdas la masterclass sobre diseño inclusivo
Aprende cómo aplicar el diseño inclusivo en tus diseños, suscríbete ahora y ve la masterclass relacionada.
Pero los hechos demuestran que la diversidad y la inclusión deben ser parte integral del diseño y el desarrollo de un producto digital.
En Europa, entre 6 y 10 de cada 100 personas viven con una discapacidad. En total, se calcula que 135 millones de personas de la región viven con una discapacidad. — Organización mundial de la salud
Teniendo en cuenta estas cifras, es sorprendente que todavía a día de hoy en la mayoría de las escuelas de diseño no enseñen diseño inclusivo y que para empeorar la situación, nos encontremos empresas que tampoco se preocupan por ello.
Así que voy a intentar explicártelo yendo más allá de hablar tan solo de la accesibilidad ya que el diseño inclusivo es uno de nuestros pilares básicos.
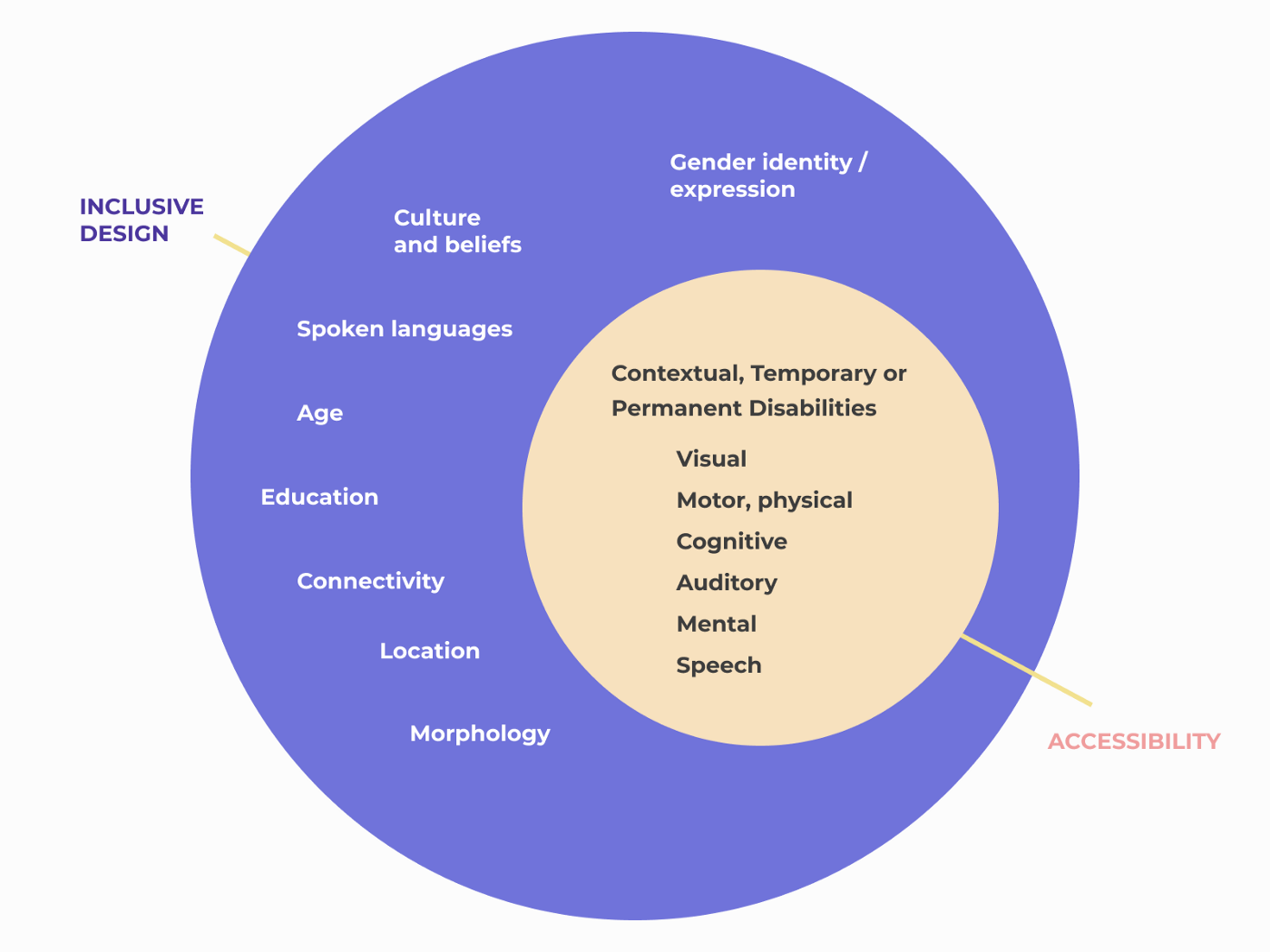
Diseño Inclusivo y la accesibilidad van de la mano
El diseño inclusivo es la práctica de diseñar un producto o servicio para que lo puedan utilizar personas de diversos orígenes, incluidas personas con discapacidades.
Quizás esta definición sea más completa:
El diseño inclusivo significa por un lado diseñar para el mayor número posible de personas, incluidas aquellas con discapacidades físicas, cognitivas, sensoriales y de otro tipo.
Pero diseñar de forma inclusiva también es tener en cuenta las necesidades culturales, de género y de edad.
El caso es que el diseño inclusivo debe ser una parte integral de cualquier producto o servicio digital que crees. Para ello vamos a ver qué debes tener en cuenta.
Podemos comunicar de manera inclusiva y que el mensaje no sea accesible (y viceversa).
Es importante que prestemos atención en la manera en cómo comunicamos. Por qué elegimos y usamos unas palabras y no otras. De qué manera lo hacemos, a quiénes nos dirigimos, qué queremos decir.
— Agustina Retaco, experta en inclusión sociolaboral de personas con discapacidad.
Accesibilidad y el diseño inclusivo
Ahora que ya sabes en qué consiste el diseño inclusivo, veamos la importancia que tiene la accesibilidad dentro del mismo y la necesidad de aplicarla para cumplir las normativas y leyes relacionadas.
La accesibilidad tiene como objetivo en lograr que cualquier producto digital sea utilizable por el máximo número de personas, independientemente de sus conocimientos o capacidades personales e independientemente de las características técnicas del equipo utilizado para acceder a la Web.

La accesibilidad es un resultado, el diseño inclusivo es un proceso.
— Derek Featherstone, director general de levelaccess.com
Te recomiendo que veas los webminars de Levelaccess, una empresa especializada en diseño inclusivo.
La accesibilidad y la normativa en España y la UE
La accesibilidad web está totalmente vinculada a cumplir la normativa del W3C y es que tenemos en España una ley desde el 2005 de obligado cumplimiento para páginas web con financiación pública, a las páginas de las empresas que gestionen servicios públicos y a las empresas obligadas a facilitar un medio de interlocución telemática con sus clientes.
Si quieres saber más puedes consultar las Medidas de Impulso de la Sociedad de la Información.
Aquí puedes ver todas las leyes relacionadas a nivel mundial con la accesibilidad. La UE tiene su propia norma europea EN 301 549 y las empresas deben cumplir las Pautas de Accesibilidad de Contenido Web (WCAG) 2.1, nivel de conformidad AA.
Las normas principales son que cualquier persona debería poder:
- Ampliar hasta el 300% la mayor parte del sitio web sin problemas;
- Navegar por la mayor parte del sitio web solo con el teclado;
- Navegar por la mayor parte del sitio web utilizando tecnología de apoyo, por ejemplo, un lector o un ampliador de pantalla.
De este tema he hablado ya en mi podcast de Píldoras UX, te recomiendo que veas esta entrevista a Gabriel Gonce que nos explica su experiencia utilizando productos digitales accesibles.
Una vez que tenemos claros estos términos, podemos ver la imporantancia que tiene viendo lo que hacen las grandes empresas.
Diseño inclusivo en las grandes empresas
Empresas como Google, Microsoft y Apple tienen en cuenta el diseño inclusivo en sus productos.
Cuando Google diseñó su primer sistema operativo Android, pensó en todos los tipos de discapacidad que existen y se esforzó por incluir el mayor número posible de funciones de accesibilidad.
Aquí puedes encontrar guías y recursos de Google para hacer un diseño más accesible.
Microsoft nos explica que no solo existen personas con discapacidad, sino también debemos tener en cuenta que todas las personas experimentamos momentos de dificultad a lo largo de nuestras vidas ya sea de forma temporal (ej: la rotura de una pierna) o específica (Llevar en brazos a un bebé) o por edad (Ej: vista cansada a partir de los 40)
“Resuelve para uno, extiende a muchos”.
Frase de Microsoft
Tienen sus propios principios de diseño inclusivo de los que te vamos a hablar brevemente.

Principios de diseño inclusivo de Microsoft:
- Reconocer la exclusión
Diseñar para la inclusión no sólo abre nuestros productos y servicios a más personas, sino que también refleja cómo son realmente las personas. Todos los seres humanos crecen y se adaptan al mundo que les rodea y queremos que nuestros diseños lo reflejen. - Resolver para uno, extender a muchos
Todo el mundo tiene capacidades, y límites a esas capacidades. Diseñar para personas con discapacidades permanentes da como resultado diseños que benefician a todos. Las limitaciones son algo hermoso. - Aprender de la diversidad
Los seres humanos son los verdaderos expertos en adaptarse a la diversidad. El diseño inclusivo pone a las personas en el centro desde el principio del proceso, y esas perspectivas frescas y diversas son la clave de la verdadera visión.
Entre otros recursos Microsoft ofrecen dos Toolkits que pueden ayudarnos en nuestro proceso de trabajo. Estos son los que puedes descargar de forma gratuita.
Inclusive 101 Toolkit: este es un manual introductorio al mundo del diseño inclusivo. Puedes descargarlo aquí
Inclusive activities Toolkit: Cards inclusivas a tener en cuenta en nuestro proceso de diseño, digamos que ayuda a ponerse las lentes de la inclusividad. Puedes descargalo aquí
Más principios de diseño inclusivo
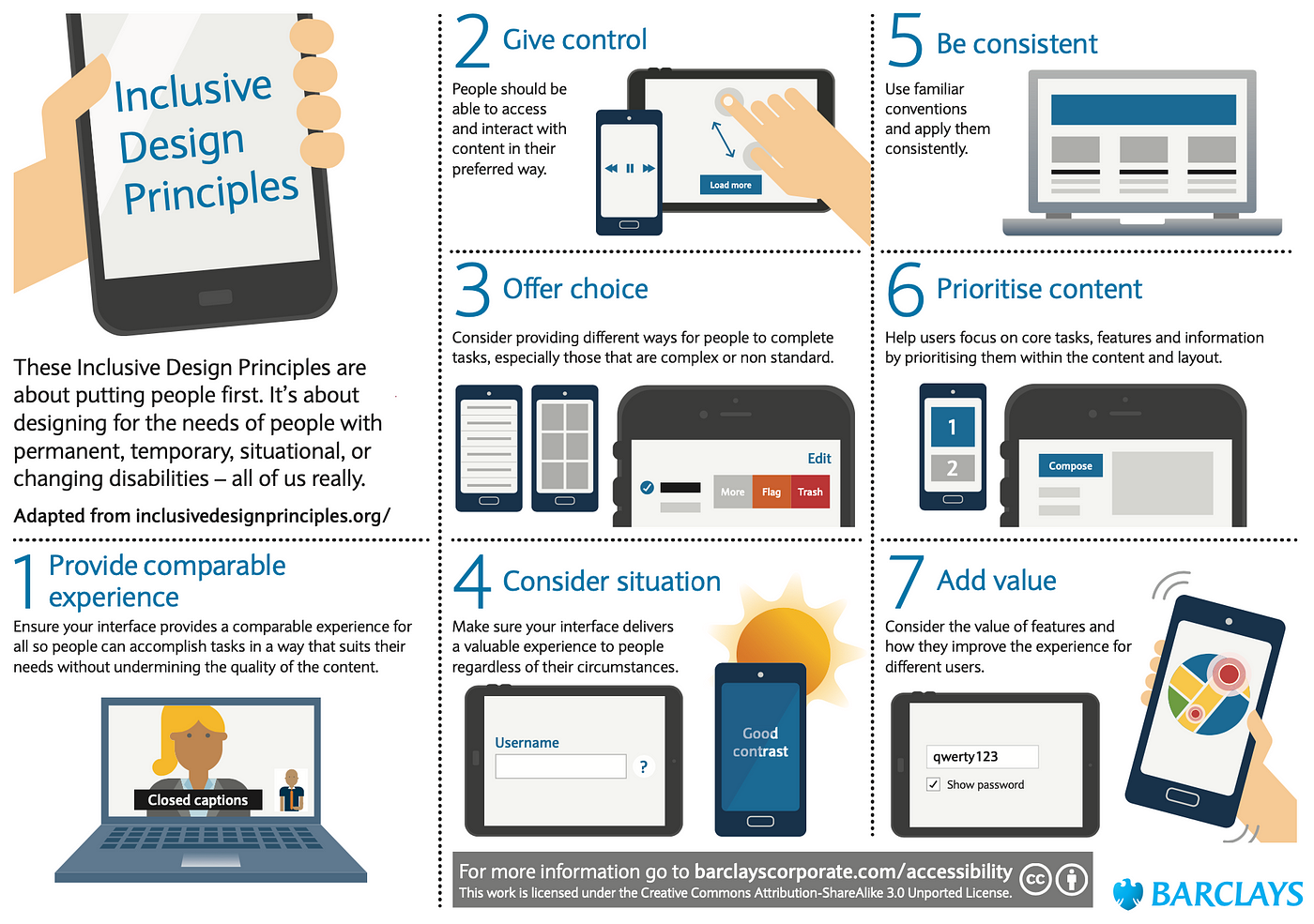
Pero para diseñar de forma inclusiva no solo existen las guidelines de las grandes compañías, también los Principios de Diseño Inclusivo de inclusivedesignprinciples.org.
Estos fueron escritos conjuntamente por Henny Swan, Heydon Pickering, Léonie Watson e Ian Pouncey y publicados en inclusivedesignprinciples.org
La idea aquí es que puedas implementarlos en tus procesos de diseño, teniendo así en cuenta las necesidades de las personas con discapacidades permanentes, temporales, circunstanciales o cambiantes, en realidad para todas las personas.

Estos principios forman parte también de los principios de diseño inclusivo del equipo de Barclays. Veamos cuáles son:
1. Proporciona experiencias comparables
Asegúrate de que la UI ofrezca una experiencia comparable para todas las personas, de modo que puedan realizar las tareas de la forma que mejor se adapten a sus necesidades sin menoscabar la calidad del contenido.
Ejemplo: Las notificaciones que aparecen en una interfaz son visualmente obvias, pero requieren un descubrimiento proactivo por parte de los usuarios de lectores de pantalla. Una experiencia comparable para los usuarios ciegos puede lograrse utilizando una región viva. La notificación no requiere ninguna acción explícita por parte del usuario.
2. Considera la situación del usuario
Las personas utilizan tu producto o servicio digital en diferentes situaciones. Asegúrate de que la UI ofrece una experiencia valiosa a las personas independientemente de sus circunstancias.
Por ejemplo: cuidar el contraste de color cuando se utiliza una interfaz en el exterior, un buen contraste disminuye el impacto de la luz del sol.
3. Se consistente
Las interfaces familiares se basan en patrones bien establecidos. Éstos deben utilizarse de forma coherente dentro de la interfaz para reforzar su significado y propósito.
Esto debe aplicarse a la funcionalidad, el comportamiento, la redacción y la presentación. Hay que decir las mismas cosas de la misma manera y los usuarios deben poder hacer las mismas cosas de la misma manera.
Por ejemplo: utiliza patrones de diseño familiares para ayudar a crear familiaridad y comprensión.
4. Da el control
Asegúrate de que las personas tienen el control. Estas deben poder acceder a los contenidos e interactuar con ellos de la forma que prefieran.
Por ejemplo el Control de desplazamiento: el “desplazamiento infinito” puede ser problemático, sobre todo para los usuarios que navegan con el teclado porque no pueden pasar de la corriente de contenido que se refresca. Ofrece la opción de desactivar esta función y sustitúyela por un botón de “cargar más”.
5. Ofrece opciones
Proporciona maneras diversas de cumplir tareas, sobre todo los que son complejos o poco familiares.
Por ejemplo: ofrece maneras distintas para hacer una acción. Por ejemplo para borrar un objeto,se puede permitir una interacción directa, sea un gesto en pantalla táctil o una tecla de atajo, así que seleccionar objetos y tocar una botón de borrar — cómo se ve en clientes de correo.
6. Prioriza el contenido
Ayuda el usuario a enfocarse en tareas, funciones y contenidos importantes por destacarlos en el contenido y maquetación.
Por ejemplo enfocar a la tarea actual: Muestra funcionalidádes y contenido cuando son relevantes, no todos al principio.
7. Agrega valor
Considera el valor de funciones y características, y cómo mejoran la experiencia de usuarios diversos.
Ejemplo facilita tareas: Permite ver contraseñas para permitir usuarios de verificar que las han escrito bien. Permite identificación por huella digital así que por contraseña.
Conclusión
La accesibilidad, la diversidad y la inclusión son cruciales para generar un impacto positivo en la sociedad, pero no solo eso, sino también un impacto en la cuenta de resultados de tu organización, haciendo que tus productos o servicios lleguen a más público.
En este sentido, piensa en cómo podrías crear productos y servicios que sean realmente inclusivos. Estas preguntas pueden ayudarte a reflexionar sobre ello:
- Antes de comenzar un proyecto pregúntate ¿todas las personas que utilizarán el producto o servicio digital están al 100% de sus capacidades?
- ¿Cómo podrías explicar a tu cliente/responsable de la necesidad de tener en cuenta el diseño inclusivo?
- ¿Qué vas a hacer para tenerlo en cuenta durante el desarrollo de tu proyecto?
Gracias por llegar hasta el final, si te ha gustado comparte este artículo 😉
¿Deseas aprender diseño de experiencia de usuario? Descarga ahora nuestra guía gratuita y suscríbete a nuestra newsletter.